Steps To Create App in React Native
- Setup environment for react native.
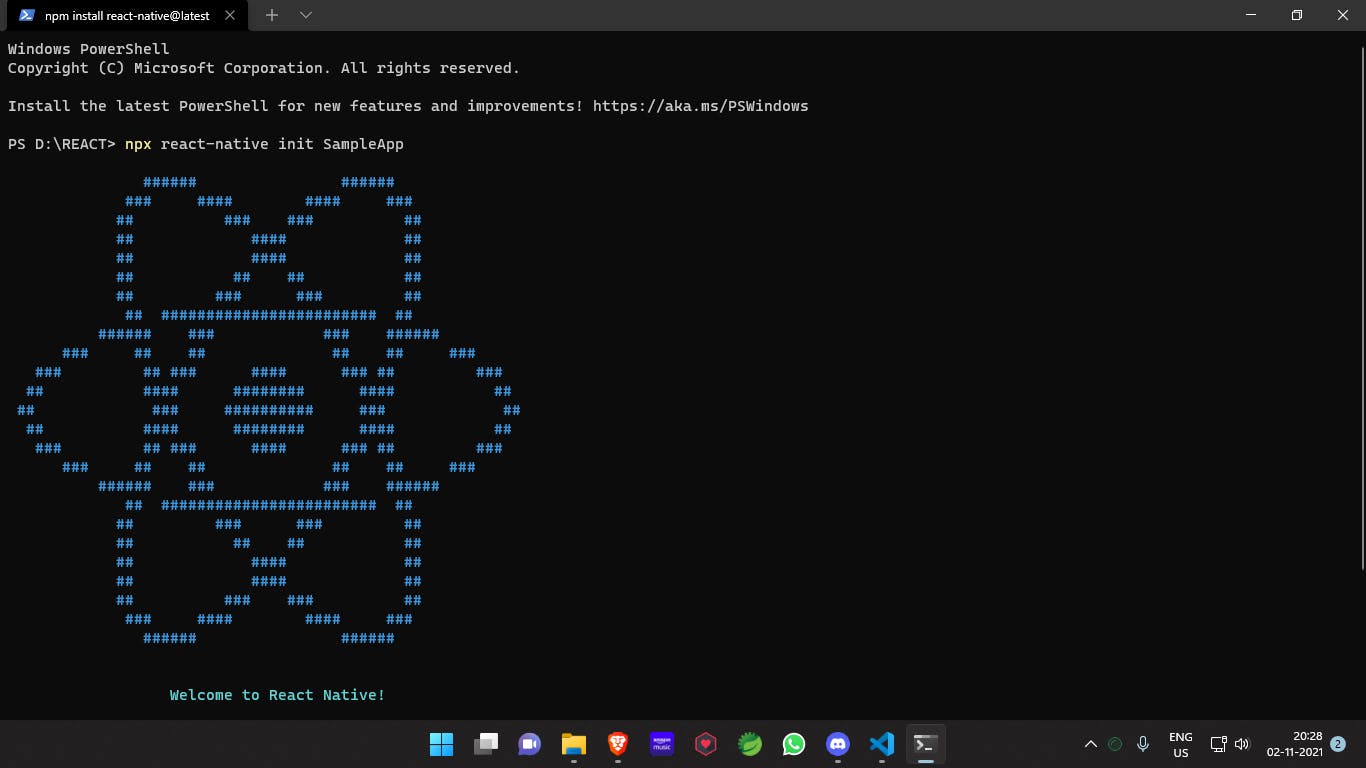
Open Terminal/command prompt in the folder you want to create app in .
Enter
npx react-native init app_name
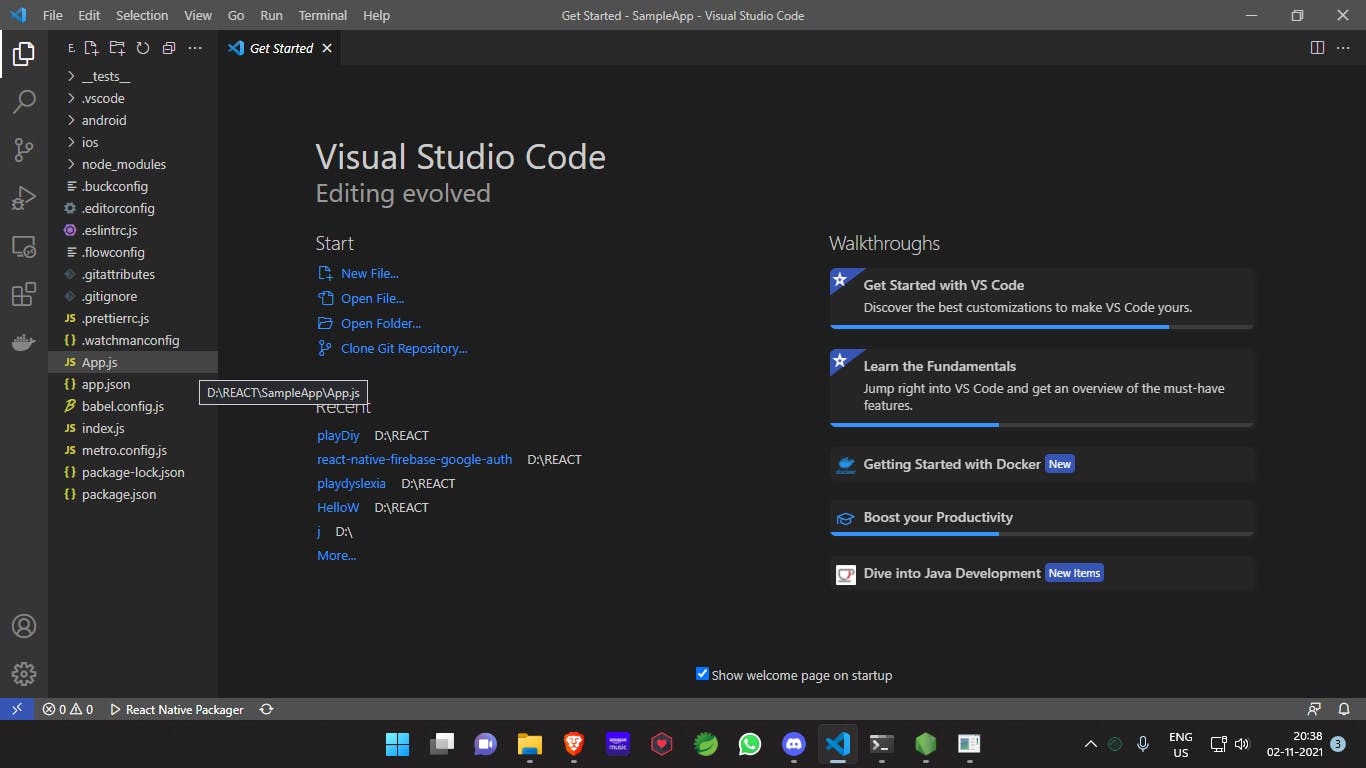
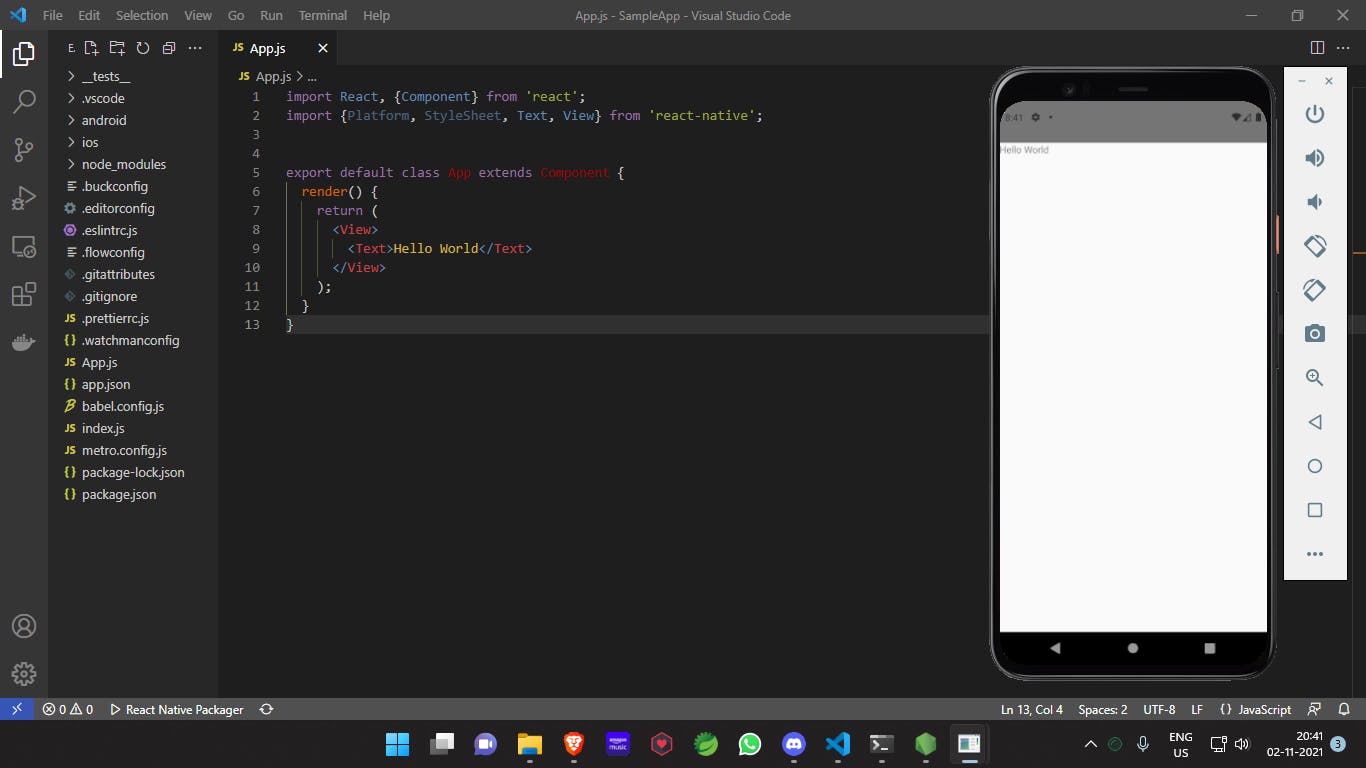
Once the app is created , Open app folder in your ide or editor (I'm using VS code).

Open App.js, there will be default code template given try running it by opening Terminal/command prompt in App Folder respectively.
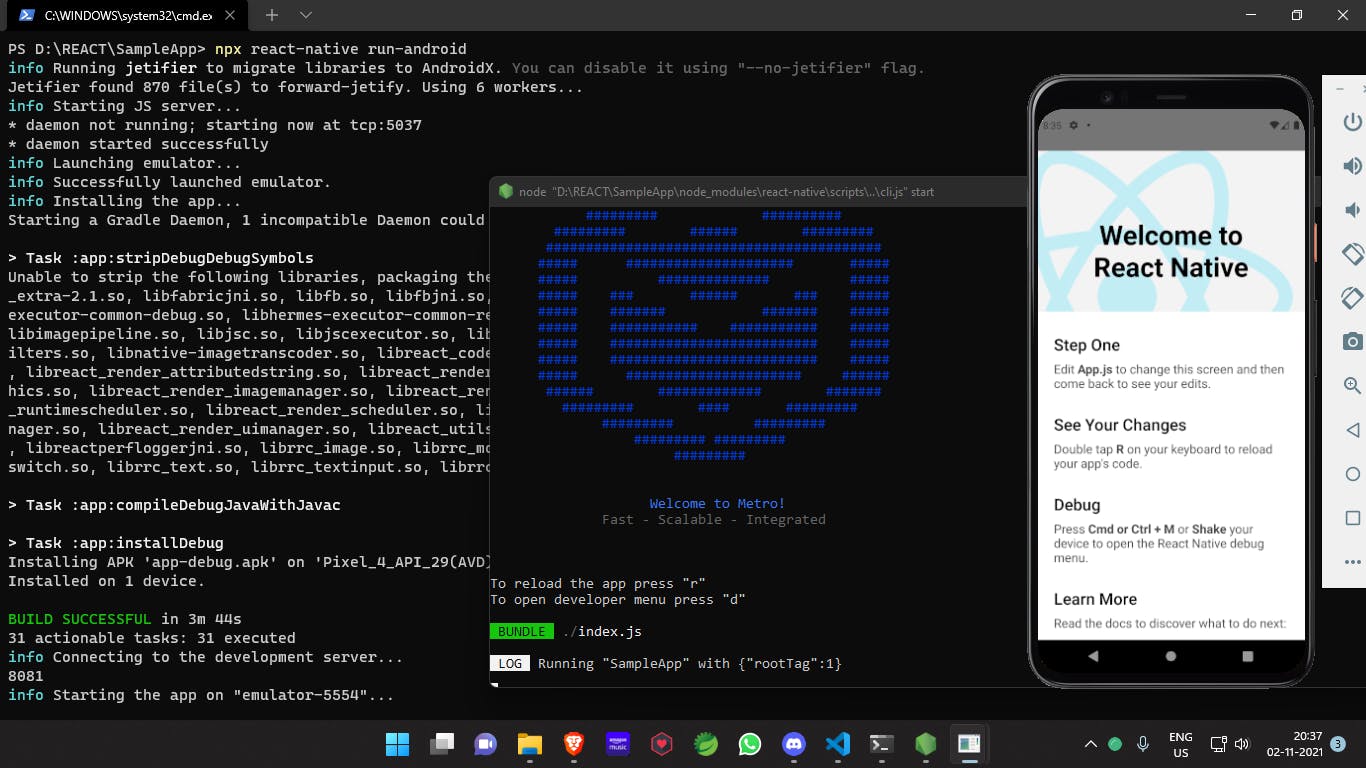
To run the app writenpx react-native run-android
Once the App runs replace all the code in App.js with
import React, {Component} from 'react';
import {Platform, StyleSheet, Text, View} from 'react-native';
export default class App extends Component {
render() {
return (
<View>
<Text>Hello World</Text>
</View>
);
}
}
And refresh the code by pressing "R" in node terminal , don't forget to save before refreshing.

THATS IT FOR Hello World :)
Try Tinkering with the code to understand better.